DevTools
Leverage the power of Chrome DevTools and Safari Web Inspector to test your mobile iOS and Android web apps and websites in real time with our Real Devices cloud.
You can use Dev Tools to:
- Debug and diagnose CSS and JavaScript issues quickly.
- View and edit DOM elements.
- Analyze network requests, responses, and timings to optimize your network.
- Identify performance issues to improve load times and responsiveness.
- Native or Hybrid applications

What You'll Need
- A Sauce Labs account (Log in or sign up for a free trial license).
- Web or Hybrid application under test.
- A Google Chrome or Microsoft Edge browser (for Windows or macOS).
- An iOS or Android Real Device with version:
- iOS/iPadOS 13 and above
- Android 9 and above
Cross Browser Testing with Development Tools
To enable DevTools for iOS and Android during cross-browser testing:
- In Sauce Labs, go to Live > Cross Browser or Mobile App.
- In the URL field, enter the web application's url, or select the native/hybrid application you want to test.
- Launch a test on a Real Device (iOS 13+, Android 9+).
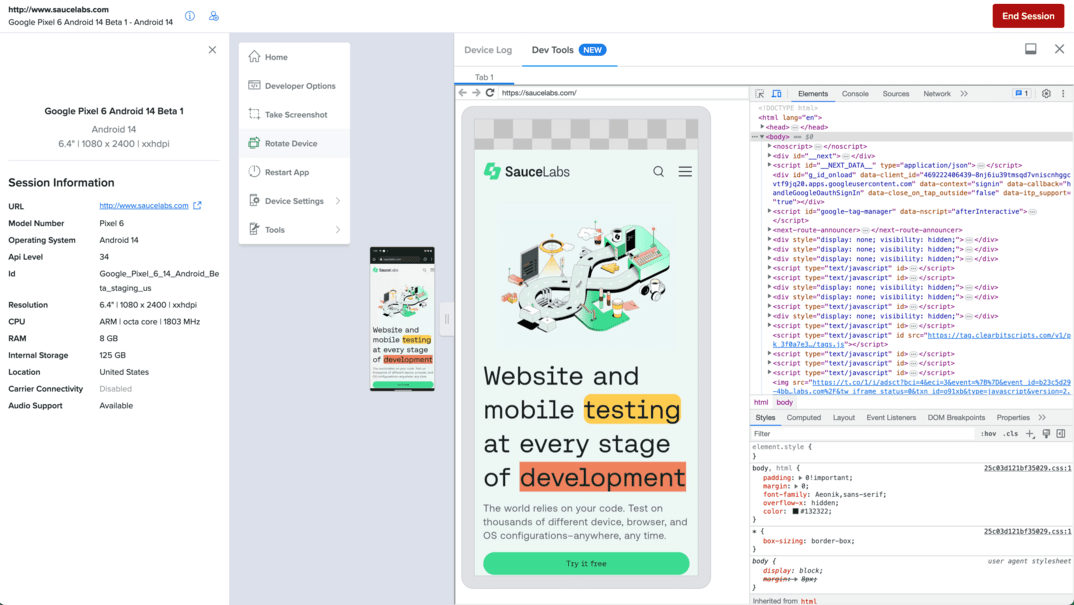
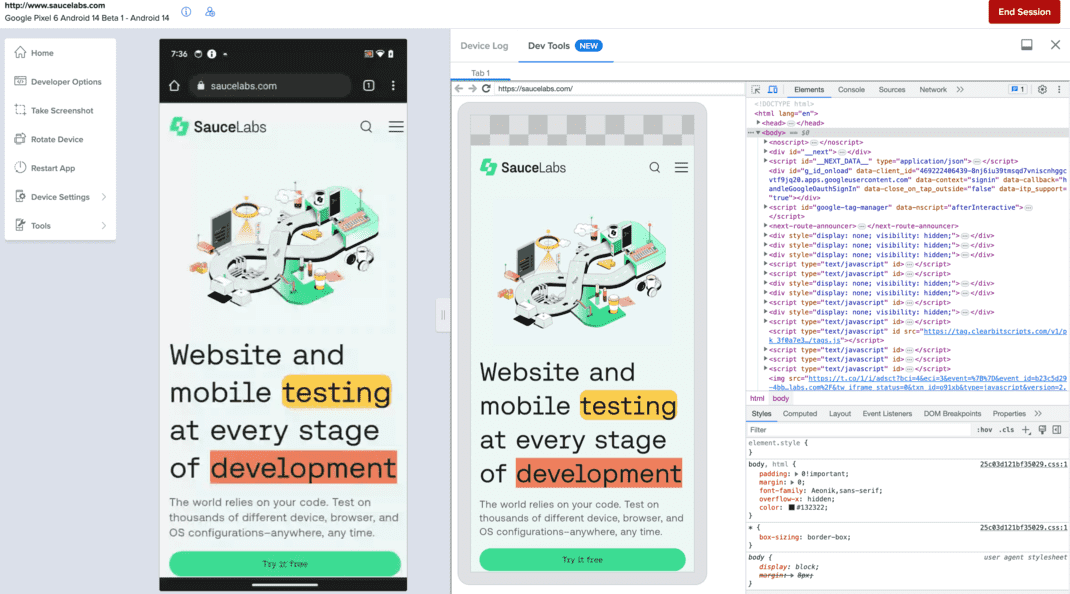
- After your session starts, select Developer Options from the toolbar on the right of the screen.
- Select the new Dev Tools tab.
note
With DevTools against Hybrid applications, we're initiating DevTools and searching for a Webview/Webkit in your application context. This may take a few moments. Please ensure that the page you're inspecting contains a WebView/Webkit and that it's currently rendered on screen.

You can now interact with the DevTool/WebInspector components.